Garage Web UI
A simple admin web UI for Garage, a self-hosted, S3-compatible, distributed object storage service.
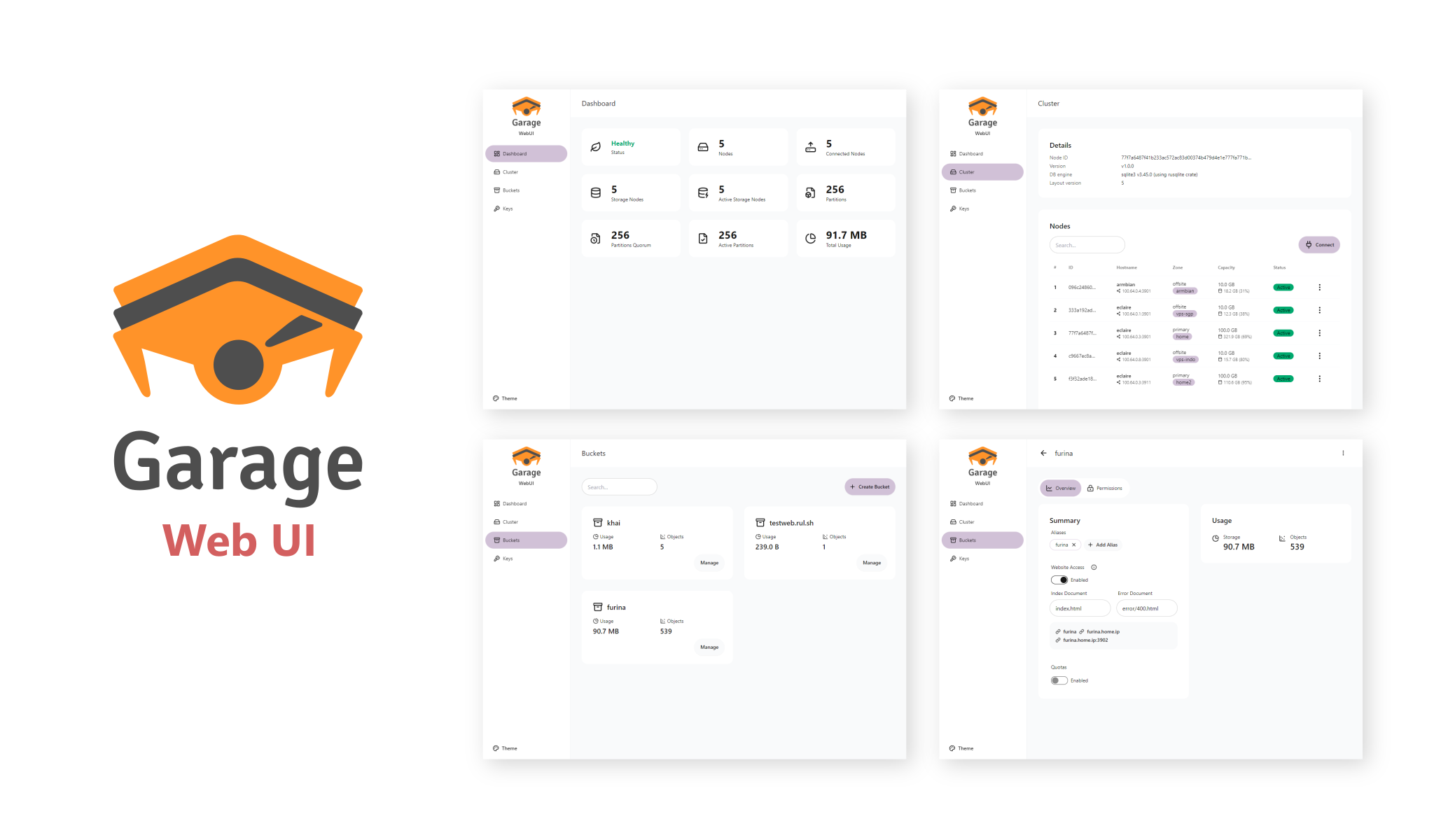
[ Screenshots | Install Garage | Garage Git ]
Installation
The Garage Web UI is available as a Docker image. You can install it using the command line or with Docker Compose.
Docker CLI
$ docker run -p 3909:3909 -v ./garage.toml:/etc/garage.toml:ro --restart unless-stopped --name garage-webui khairul169/garage-webui:latest
Docker Compose
If you install Garage using Docker, you can install this web UI alongside Garage as follows:
services:
garage:
image: dxflrs/garage:v1.0.0
container_name: garage
volumes:
- ./garage.toml:/etc/garage.toml
- ./meta:/var/lib/garage/meta
- ./data:/var/lib/garage/data
restart: unless-stopped
network_mode: host
webui:
image: khairul169/garage-webui:latest
container_name: garage-webui
restart: unless-stopped
volumes:
- ./garage.toml:/etc/garage.toml:ro
ports:
- 3909:3909
Configuration
To simplify installation, the Garage Web UI uses values from the Garage configuration, such as rpc_public_addr, admin.admin_token, s3_web.root_domain, etc.
Example content of config.toml:
metadata_dir = "/var/lib/garage/meta"
data_dir = "/var/lib/garage/data"
db_engine = "sqlite"
metadata_auto_snapshot_interval = "6h"
replication_factor = 3
compression_level = 2
rpc_bind_addr = "[::]:3901"
rpc_public_addr = "localhost:3901" # Required
rpc_secret = "YOUR_RPC_SECRET_HERE"
[s3_api]
s3_region = "garage"
api_bind_addr = "[::]:3900"
root_domain = ".s3.domain.com"
[s3_web] # Optional, if you want to expose bucket as web
bind_addr = "[::]:3902"
root_domain = ".web.domain.com"
index = "index.html"
[admin] # Required
api_bind_addr = "[::]:3903"
admin_token = "YOUR_ADMIN_TOKEN_HERE"
metrics_token = "YOUR_METRICS_TOKEN_HERE"
However, if it fails to load, you can set these environment variables instead:
CONFIG_PATH: Path to the Garageconfig.tomlfile. Defaults to/etc/garage.toml.API_BASE_URL: Garage admin API endpoint URL.API_ADMIN_KEY: Admin API key.
Running
Once your instance of Garage Web UI is started, you can open the web UI at http://your-ip:3909. You can place it behind a reverse proxy to secure it with SSL.
Development
This project is bootstrapped using TypeScript & React for the UI, and Go for backend. If you want to build it yourself or add additional features, follow these steps:
Setup
$ git clone https://github.com/khairul169/garage-webui.git
$ cd garage-webui && pnpm install
$ cd backend && pnpm install && cd ..
Running
Start both the client and server concurrently:
$ pnpm run dev # or npm run dev
Or start each instance separately:
$ pnpm run dev:client
$ cd backend
$ pnpm run dev:server
Troubleshooting
Make sure you are using the latest version of Garage. If the data cannot be loaded, please check whether your instance of Garage has the admin API enabled and the ports are accessible.
If you encounter any problems, please do not hesitate to submit an issue here. You can describe the problem and attach the error logs.